Egy modern webalkalmazás a biztonságot előtérbe helyező gondolkodásmóddal készült. Számos mechanizmust tartalmaz annak biztosításához, hogy az előtétprogramon lévő összes kódot közvetlenül az OTRS keretrendszer biztosítja-e.
Ezenkívül mostantól egy tartalombiztonsági irányelv nevezetű biztonsági szabvány fejléceit is kihasználja a beépített webkiszolgáló. Ez az utolsó védelmi vonalként szolgál, és abban az esetben, ha néhány váratlan kód továbbra is elérhetővé válna az ügyfélnek, akkor biztosítja, hogy a felhasználó böngészője egyszerűen elutasítsa a futtatását.
Azonban továbbra is létezik olyan eset, amikor még egy modern webes alkalmazásnak is szüksége lehet további kód futtatására, feltéve hogy azt az adminisztrátorok ellenőrizték és beágyazták. Példa lehet erre egy külső integrált csevegési megoldás, de lehetne egy külső webelemző eszközhöz használt sorközi kódrészlet is.
Lásd még
Egyéni parancsfájlok beágyazása a Rendszerbeállítások képernyőn végezhető el a következő beállításokkal:
-
AgentFrontend::ExternalScripts -
AgentFrontend::InlineScripts -
ExternalFrontend::ExternalScripts -
ExternalFrontend::InlineScripts -
WebApp::Server::AdditionalOrigins
Webelemző eszköz példa
Ebben a példában felvázoljuk a lépéseket egy webes elemző eszköz szolgáltatója által használt egyedi parancsfájloknak a külső felület alkalmazásba történő beágyazásához. Ezek minden alkalommal le lesznek futtatva, amikor az alkalmazást használják, hogy nyomon követhessék és jelentsék a felhasználó viselkedését a későbbi elemzéshez.
Egy harmadik fél szolgáltatótól származó lenti kódrészlettel kezdjük.
<script async src="https://www.example.com/track/js?id=UA-XXXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function track(){dataLayer.push(arguments);}
track('js', new Date());
track('config', 'UA-XXXXXX-Y');
</script>
A kódrészlet első sora egy külső erőforrásra hivatkozik, amelyet a script címkének kell betöltenie.
Az alatta lévő parancsfájlblokkban van néhány sorközi kódunk, amely azonnal lefut, ha az oldal betöltődött.
Külső parancsfájl-erőforrások hozzáadása
Először be kell ágyaznunk a külső parancsfájl helyét a megfelelő beállításban:
-
Menjen a Rendszerbeállítások képernyőre.
-
Keressen rá az
ExternalFrontend::ExternalScriptsbeállításra. -
Kattintson rá a beállításra a szerkesztéséhez.
-
Abban az esetben, ha egy érték már szerepel ott, kattintson a plusz gombra. Egyébként folytassa a továbbiakkal.
-
Adja meg a külső erőforrás teljes helyét a szövegmezőben. Például:
https://www.example.com/track/js?id=UA-XXXXXX-Y. -
Kattintson a pipa jelre a módosított beállítások elmentéséhez.
-
Állítsa üzembe a módosított rendszerbeállítást.
Sorközi kódrészletek hozzáadása
Ezután be kell ágyaznunk az eredeti kódrészlet sorközi részét is:
-
Menjen a Rendszerbeállítások képernyőre.
-
Keressen rá az
ExternalFrontend::InlineScriptsbeállításra. -
Kattintson rá a beállításra a szerkesztéséhez.
-
Abban az esetben, ha egy érték már szerepel ott, kattintson a plusz gombra. Egyébként folytassa a továbbiakkal.
-
Adja meg a teljes kódrészletet a szövegterületen a
scriptcímkék nélkül. Például:window.dataLayer = window.dataLayer || []; function track(){dataLayer.push(arguments);} track('js', new Date()); track('config', 'UA-XXXXXX-Y');
-
Kattintson a pipa jelre a módosított beállítások elmentéséhez.
-
Állítsa üzembe a módosított rendszerbeállítást.
Az alkalmazás újraépítése
A változtatások alkalmazása érdekében az alkalmazást is újra kell építenünk. Váltson át a parancsértelmezőre, és hajtsa végre a következő parancsot:
bin/otrs.WebServer.pl --deploy-assets
További források fehér listára tétele a biztonsági fejlécekben
Ha most megpróbálja elérni a külső felület alkalmazást, akkor képes lesz leellenőrizni, hogy a parancsfájlok szerepelnek-e a kódban. Azonban a böngésző valószínűleg blokkolja az összes sorközi és külső erőforrás hozzáférését, ezért a kód sikertelen lehet néhány hibával.
Ez a viselkedés tervezési okok miatt van, mivel a külső erőforrások csak akkor tölthetők be, ha azok kifejezetten fehér listán vannak a Content Security Policy fejléceiben.
A blokkolt kód ellenőrzéséhez használjon megfelelő webböngésző ellenőrző eszközöket. A példánkban a Mozilla Firefoxot és annak webkonzolját fogjuk használni, amely az Eszközök → Webfejlesztő → Webkonzol menüpontban vagy az F12 gyorsbillentyűn keresztül érhető el.
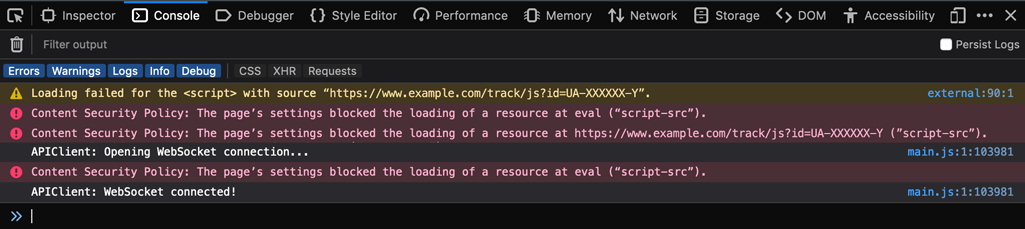
A példában lévő kódrészletnél a következő hibákat kaphatja a konzolban, ha az alkalmazást eléri:

A konzolhibákból láthatjuk, hogy a külső parancsfájl-erőforrás betöltését megakadályozták (1. és 3. sor). Emellett két kiértékelési hívást is blokkoltak (2. és 5. sor). Minden hiba egy Content Security Policy szabályra hivatkozik a script-src neve alatt, amely a parancsfájl-erőforrásokat jelzi.
Mind a külső erőforrást, mind a kiértékelési hívásokat hozzá kell adnunk a Content Security Policy fejléceinek további forráslistájához:
-
Menjen a Rendszerbeállítások képernyőre.
-
Keressen rá a
WebApp::Server::AdditionalOriginsbeállításra. -
Kattintson rá a beállításra a szerkesztéséhez.
-
Abban az esetben, ha egy
script-srcérték már szerepel ott, kattintson a mellette lévő plusz gombra. Egyébként folytassa a továbbiakkal. -
Adja meg a blokkolt erőforrásnak csak a tartomány részét a szövegmezőben. Például:
https://www.example.com. Ez lehetővé teszi a külső erőforrás betöltését. -
Kattintson a mező mellett lévő plusz gombra, így egy másik érték lesz hozzáadva.
-
Adja meg a következő irányelvet az új mezőben, beleértve az idézést is:
'unsafe-eval'. Ez lehetővé teszi a kiértékelési hívások végrehajtását. -
Kattintson a pipa jelre a módosított beállítások elmentéséhez.
-
Állítsa üzembe a módosított rendszerbeállítást.
Ezen a ponton nincs szükség a külső felület alkalmazás újraépítésére, mivel a további források beállításának azonnal érvényesülnie kell.
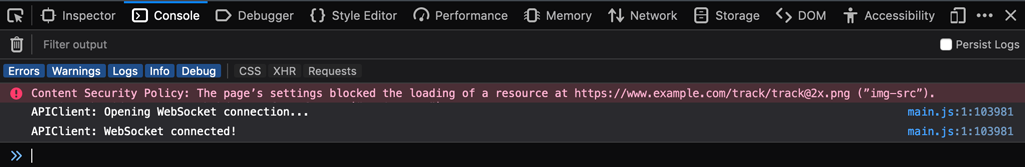
Ha újratölti a külső felület alkalmazást, akkor további hibákat is kaphat. A példánkban ez a következő lehet:

Ez a hiba azt jelzi, hogy egy további erőforrás szintén blokkolva volt, amely egy kép egy adott helyen (1. sor). Erre az img-src Content Security Policy szabály nevéből következtethetünk, amely egy képerőforrásra hivatkozik. Annak érdekében, hogy hozzáadja ezt a fehér listához, próbálja meg a következőt:
-
Menjen a Rendszerbeállítások képernyőre.
-
Keressen rá a
WebApp::Server::AdditionalOriginsbeállításra. -
Kattintson rá a beállításra a szerkesztéséhez.
-
Abban az esetben, ha egy
img-srcérték már szerepel ott, kattintson a mellette lévő plusz gombra. Egyébként folytassa a továbbiakkal. -
Adja meg a blokkolt erőforrásnak csak a tartomány részét a szövegmezőben. Például:
https://www.example.com. Ez lehetővé teszi a külső képerőforrás betöltését. -
Kattintson a pipa jelre a módosított beállítások elmentéséhez.
-
Állítsa üzembe a módosított rendszerbeállítást.
Próbálja meg újratölteni a külső felület alkalmazást, és ellenőrizze, hogy van-e további hiba. Ha nincs, akkor a parancsfájlok valószínűleg most már az elvárt módon működnek.
Sajnos nincs lehetőség előre megmondani, hogy milyen erőforrásokra lehet szükségük a parancsfájloknak. De nem kell aggódnia, a legtöbbjüket fehér listára teheti, csak győződj meg arról, hogy pontosan követi-e a böngésző konzolnaplójában megjelenő tanácsokat. Keressen egy megfelelő fejlécszabályt a beállításban, és ennek megfelelően frissítse.
Megjegyzés
Néhány erőforrást csak más erőforrások kérhetnek, ezért több iterációra lehet szükség, amíg mindent megfelelően beállít.
Figyelem
A külső erőforrások fehér listára tétele lehetséges biztonsági kockázatokat nyit az OTRS alkalmazásban! Csak azokat az erőforrások engedélyezze, amelyek biztosan nem rosszindulatúak és jól ismert forrásokból származnak. Ne feledje, hogy ha valami ma biztonságos, az nem jelenti azt, hogy holnap is az lesz. Maradjon biztonságban!