Es wurde eine moderne Webanwendung entwickelt, bei der die Sicherheit im Vordergrund steht. Es enthält mehrere Mechanismen, um sicherzustellen, dass der gesamte Code im Frontend direkt vom OTRS Framework bereitgestellt wird.
Darüber hinaus wird jetzt ein Sicherheitsstandard namens Content Security Policy Headers vom integrierten Webserver genutzt. Es dient als letzte Verteidigungslinie und falls ein unerwarteter Code immer noch zum Client gelangt, stellt es sicher, dass der Browser des Benutzers sich einfach weigert, ihn auszuführen.
Es gibt jedoch noch einen Anwendungsfall, in dem auch eine moderne Webanwendung möglicherweise noch zusätzlichen Code ausführen muss, vorausgesetzt, er wird von den Administratoren überprüft und eingebunden. Ein Beispiel könnte eine externe integrierte Chat-Lösung sein, aber auch ein Inline-Codeausschnitt, der für externe Web-Analysen verwendet wird.
Siehe auch
Das Einbinden von benutzerdefinierten Skripten kann in der Systemkonfiguration mit den folgenden Einstellungen erfolgen:
-
AgentFrontend::ExternalScripts -
AgentFrontend::InlineScripts -
ExternalFrontend::ExternalScripts -
ExternalFrontend::InlineScripts -
WebApp::Server::AdditionalOrigins
Beispiel für Web-Analysen
Nachfolgend werden die Schritte beschrieben, die erforderlich sind, um benutzerdefinierte Skripte, die von einem Web-Analytics-Anbieter verwendet werden, in die externe Interface-App aufzunehmen. Sie werden bei jeder Nutzung der App ausgeführt, um das Verhalten des Benutzers für eine spätere Analyse zu verfolgen und zu melden.
Wir beginnen mit dem untenstehenden Code-Ausschnitt eines Drittanbieters.
<script async src="https://www.example.com/track/js?id=UA-XXXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function track(){dataLayer.push(arguments);}
track('js', new Date());
track('config', 'UA-XXXXXX-Y');
</script>
Die erste Zeile des Snippets bezieht sich auf eine externe Ressource, die mit dem script Tag geladen werden soll.
Im untenstehenden Skriptblock befindet sich inline Code, der sofort ausgeführt wird, wenn die Seite geladen wird.
Externe Skriptressourcen hinzufügen
Zuerst müssen wir den externen Skript-Speicherort in die entsprechende Konfiguration aufnehmen:
-
Gehen Sie zur Ansicht Systemkonfiguration.
-
Suchen Sie nach der Einstellung
ExternalFrontend::ExternalScripts. -
Klicken Sie auf die Einstellung, um sie zu bearbeiten.
-
Klicken Sie, wenn bereits ein Wert vorhanden ist, auf die Schaltfläche Plus. Andernfalls gehen Sie wie folgt vor.
-
Geben Sie den vollständigen Standort der externen Ressource in das Textfeld ein, z.B.
https://www.example.com/track/js?id=UA-XXXXXX-Y. -
Klicken Sie auf das Kontrollkästchen, um die geänderte Einstellung zu speichern.
-
Nehmen Sie die geänderte Systemkonfiguration in Betrieb.
Inline-Codeausschnitte hinzufügen
Als nächstes müssen wir auch den Inline-Teil des Originalausschnitts einbinden:
-
Gehen Sie zur Ansicht Systemkonfiguration.
-
Suchen Sie nach der Einstellung
ExternalFrontend::InlineScripts. -
Klicken Sie auf die Einstellung, um sie zu bearbeiten.
-
Klicken Sie, wenn bereits ein Wert vorhanden ist, auf die Schaltfläche Plus. Andernfalls gehen Sie wie folgt vor.
-
Geben Sie den vollständigen Code-Ausschnitt in das Textfeld ein, abzüglich aller
script-Tags. Zum Beispiel:window.dataLayer = window.dataLayer || []; function track(){dataLayer.push(arguments);} track('js', new Date()); track('config', 'UA-XXXXXX-Y');
-
Klicken Sie auf das Kontrollkästchen, um die geänderte Einstellung zu speichern.
-
Nehmen Sie die geänderte Systemkonfiguration in Betrieb.
Wiederherstellung der Applikation
Um die Änderungen zu übernehmen, müssen wir auch die Anwendung neu erstellen. Rufen Sie die Shell auf und führen Sie den folgenden Befehl aus:
bin/otrs.WebServer.pl --deploy-assets
Positivliste zusätzlicher Quellen in den SecurityHeadern
Wenn Sie nun versuchen, auf die externe Interface-App zuzugreifen, können Sie überprüfen, ob die Skripte im Code enthalten sind. Ihr Browser wird jedoch wahrscheinlich den Zugriff auf alle inline und externen Ressourcen blockieren, daher kann der Code mit einigen Fehlern fehlschlagen.
Dieses Verhalten ist von vornherein gegeben, da externe Ressourcen nur dann geladen werden können, wenn sie speziell in den Headern der Content Security Policy auf der Whitelist stehen.
Um nach blockiertem Code zu suchen, verwenden Sie bitte einen geeigneten Webbrowser. In unserem Beispiel verwenden wir Mozilla Firefox und seine Webkonsole, die über den Menüpunkt Extras → Webentwickler → Web-Konsole oder über die Tastenkombination F12** verfügbar ist.
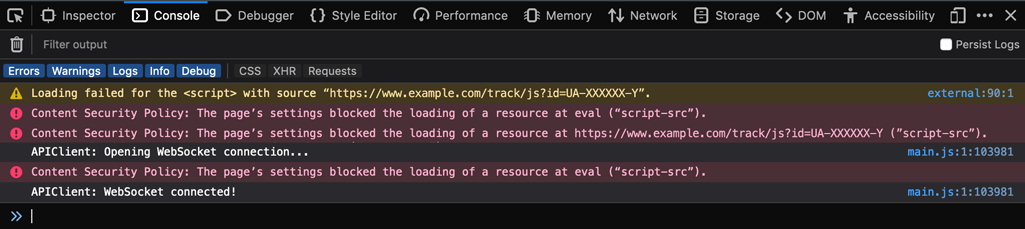
Für den Beispielcode-Ausschnitt erhalten Sie möglicherweise folgende Fehler in der Konsole, wenn auf die App zugegriffen wird:

Aus den Konsolenfehlern können wir ersehen, dass das Laden der externen Skript-Ressource verhindert wurde (Zeilen 1 und 3). Darüber hinaus wurden auch zwei Evaluierungsaufrufe gesperrt (Zeilen 2 und 5). Alle Fehler verweisen auf eine CSP-Regel unter dem Namen script-src, die Skript-Ressourcen signalisiert.
Wir müssen sowohl die externe Ressource als auch die Evaluierungsaufrufe in die zusätzliche Herkunftsliste der Header der Content Security Policy aufnehmen:
-
Gehen Sie zur Ansicht Systemkonfiguration.
-
Suchen Sie nach der Einstellung
WebApp::Server::AdditionalOrigins. -
Klicken Sie auf die Einstellung, um sie zu bearbeiten.
-
Wenn bereits ein Wert für
script-srcvorhanden ist, klicken Sie auf die Plus-Taste daneben. Andernfalls gehen Sie wie folgt vor. -
Geben Sie im Textfeld nur den Domänenteil der blockierten Ressource ein, z.B.
https://www.example.com. Dadurch kann die externe Ressource geladen werden. -
Klicken Sie auf die Plus-Schaltfläche neben dem Feld. So wird ein weiterer Wert hinzugefügt.
-
Geben Sie die folgende Anweisung in das neue Feld ein, einschließlich der Anführungszeichen:
'unsafe-eval'. Dies ermöglicht die Ausführung der Testaufrufe. -
Klicken Sie auf das Kontrollkästchen, um die geänderte Einstellung zu speichern.
-
Nehmen Sie die geänderte Systemkonfiguration in Betrieb.
Ein Neuaufbau der externen Interface-App ist an dieser Stelle nicht erforderlich, da die zusätzliche Ursprungskonfiguration sofort wirksam sein sollte.
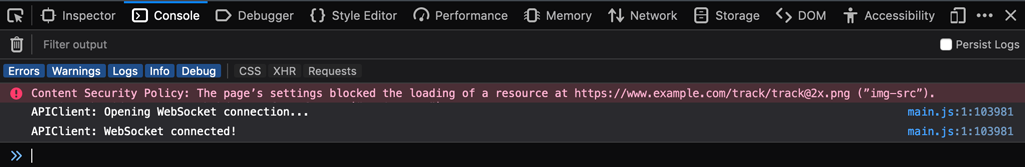
Wenn Sie die externe Interface-App neu laden, kann es zu zusätzlichen Fehlern kommen. In unserem Beispiel könnte es folgendermaßen aussehen:

Dieser Fehler zeigt an, dass eine zusätzliche Ressource, die ebenfalls blockiert wurde, ein Bild an einer bestimmten Stelle (Zeile 1). Wir können dies über den Namen der CSP-Regel img-src ableiten, die auf eine Bildressource verweist. Um es zur Positivliste hinzuzufügen, gehen Sie wie folgt vor:
-
Gehen Sie zur Ansicht Systemkonfiguration.
-
Suchen Sie nach der Einstellung
WebApp::Server::AdditionalOrigins. -
Klicken Sie auf die Einstellung, um sie zu bearbeiten.
-
Wenn bereits ein Wert für
img-srcvorhanden ist, klicken Sie auf die Plus-Taste daneben. Andernfalls gehen Sie wie folgt vor. -
Geben Sie im Textfeld nur den Domänenteil der blockierten Ressource ein, z.B.
https://www.example.com. Dadurch kann die externe Ressource geladen werden. -
Klicken Sie auf das Kontrollkästchen, um die geänderte Einstellung zu speichern.
-
Nehmen Sie die geänderte Systemkonfiguration in Betrieb.
Versuchen Sie erneut, die externe Interface-App neu zu laden und prüfen Sie, ob weitere Fehler vorliegen. Wenn nicht, funktionieren Ihre Skripte jetzt wahrscheinlich wie erwartet.
Leider ist es nicht möglich, vorherzusagen, welche Art von Ressourcen Ihre Skripte benötigen könnten. Aber keine Sorge, Sie können die meisten von ihnen auf die Positivliste setzen. Folgen Sie einfach der Spur der Hinweise, die im Protokoll der Browser-Konsole angezeigt werden. Suchen Sie in der Konfiguration eine entsprechende Regel und aktualisieren Sie diese entsprechend. Beachten Sie, dass einige Ressourcen möglicherweise nur von anderen angefordert werden, weshalb mehrere Iterationen erforderlich sind, bis alles richtig konfiguriert ist.
Bemerkung
Einige Ressourcen werden möglicherweise nur von anderen angefordert, so dass mehrere Iterationen erforderlich sein können, bis alles richtig konfiguriert ist.
Warnung
Die Auflistung externer Ressourcen eröffnet potenzielle Sicherheitsrisiken in Ihrer OTRS-Anwendung! Lassen Sie nur solche Ressourcen zu, von denen Sie sicher sind, dass sie nicht bösartig sind und aus seriösen Quellen stammen. Bedenken Sie, dass, wenn etwas heute sicher ist, nicht bedeutet, dass es morgen sein wird. Bleiben Sie wachsam!