OTRS unterstützt Link-Vorschauen über mehrere Funktionen, die darauf abzielen, extern bereitgestellte Inhalte zu integrieren. Indem kontextbezogene Informationen an der richtigen Stelle zur Verfügung stehen, kann die tägliche Arbeit der Agenten deutlich rationalisiert und vereinfacht werden.
Artikel-Meta-Filter
Artikel-Inhalte können automatisch gescannt und relevante Informationen mit Hilfe von Meta-Filtern extrahiert werden.
Konfigurieren wir zum Beispiel die Extraktion von CVE-Codes aus der Artikel-Vorschau in der Ticket-Detailansicht und zeigen wir direkte Links zu externen Seiten mit weiteren Informationen an.
-
Gehen Sie zur Systemkonfiguration im Administrator-Interface und aktivieren Sie den Master-Schalter
AgentFrontend::TicketDetailView::ArticleMetafür die Artikel-Meta-Funktion. -
Suchen Sie nach der Einstellung
AgentFrontend::TicketDetailView::ArticleMetaFilters###0002-Customund aktivieren Sie diese. -
Bearbeiten Sie die Einstellung, und setzen Sie ihren Wert auf die folgende YAML-Konfiguration:
--- - Label: CVE Details Name: cvedetails Target: _blank URL: https://www.cvedetails.com/cve/<MATCH1>-<MATCH2>-<MATCH3> URLPreview: https://www.cvedetails.com/cve/<MATCH1>-<MATCH2>-<MATCH3> RegExp: - (CVE|CAN)\-(\d{3,4})\-(\d{2,}) Active: 1
-
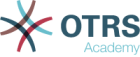
Um die Content Security Policy zu konfigurieren, suchen Sie nach der Einstellung
WebApp::Server::AdditionalOrigins. -
Fügen Sie den folgenden Ursprung unter dem Schlüssel
frame-srchinzu, um diese Webseiten für die Einbettung in die OTRS-Applikation zuzulassen:https://www.cvedetails.com

-
Nehmen Sie die geänderte Systemkonfiguration in Betrieb.
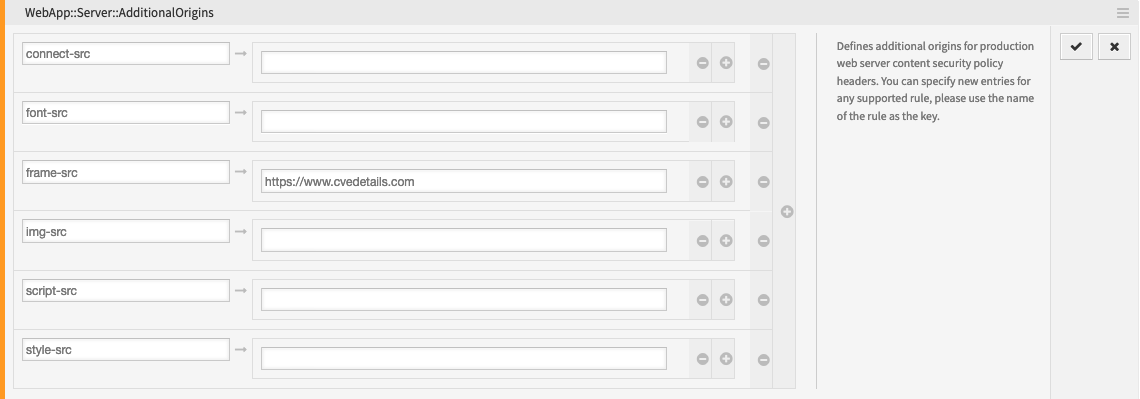
Um die Funktion zu testen, benötigen Sie nun einen Ticket-Artikel, der mindestens eine gültige CVE-Kennung in seinem Text enthält, zum Beispiel CVE-2019-1290.

Unterhalb des Vorschaubereichs im Widget Kommunikationsfluss oder Kommunikation kompakt wird eine Schaltfläche eingeblendet, die zu der externen Seite führt. Wenn Sie mit dem Mauszeiger über diese Schaltfläche fahren, wird ein Vorschau-Popover mit dem verkleinerten Inhalt der gleichen Seite angezeigt.
Wert des dynamischen Feldes
Ein dynamisches Feld kann so konfiguriert werden, dass es basierend auf seinem Wert eine Linkvorschau anzeigt. Der Wert kann als Ganzes oder als Teil des betreffenden Links verwendet werden.
Das folgende Beispiel verwendet ein dynamisches Feld mit dem Namen Feld1. Bitte stellen Sie sicher, dass Sie ihn durch den tatsächlichen Namen Ihres dynamischen Feldes ersetzen.
-
Konfigurieren Sie das dynamische Feld, um einen Link basierend auf seinem Wert über die Einstellung Link für Vorschau anzuzeigen. Weitere Informationen finden Sie in der Einstellungsreferenz.
Sie können den folgenden Wert zum Testen verwenden:
https://example.com/handle?query=[% Data.Field1 | uri %]
-
Konfigurieren Sie die Anzeige des Wertes des dynamischen Feldes in der Ticket-Detailansicht, zum Beispiel im Widget Eigenschaften. Weitere Informationen finden Sie in der entsprechenden Anleitung.
-
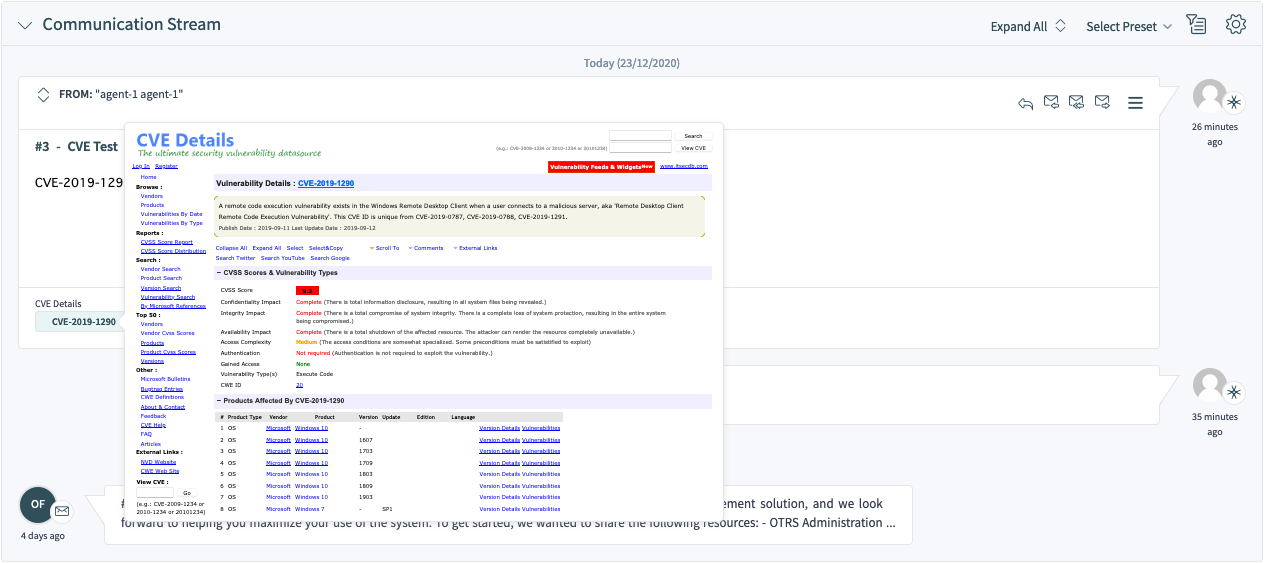
Suchen Sie die Einstellung
WebApp::Server::AdditionalOriginsin der Systemkonfiguration. -
Fügen Sie den folgenden Ursprung unter dem Schlüssel
frame-srchinzu, um diese Webseiten für die Einbettung in die OTRS-Applikation zuzulassen:https://example.com

-
Nehmen Sie die geänderte Systemkonfiguration in Betrieb.
Um die Funktion zu testen, benötigen Sie nun ein Ticket mit einem gesetzten Wert für das betreffende dynamische Feld. Um dieses Feld über eine Ticket-Aktion zu setzen, lesen Sie bitte die entsprechende Anleitung für weitere Informationen.

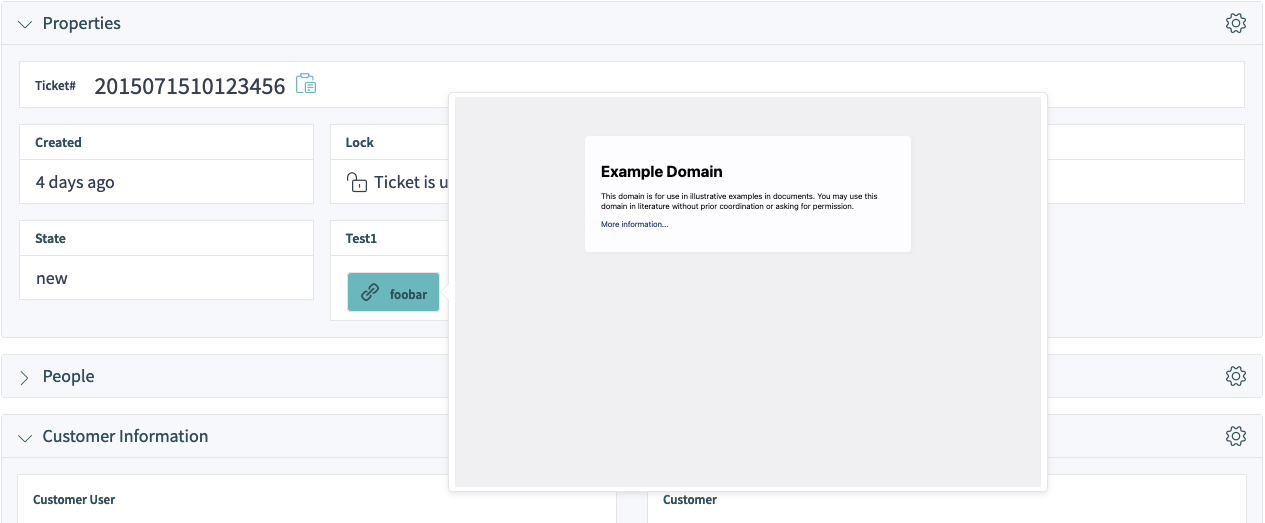
Wenn definiert, wird der Wert des dynamischen Ticket-Feldes als Eigenschaftskarte im Widget Eigenschaften in Form einer Schaltfläche angezeigt, die zu dem konfigurierten Link führt. Bewegt man den Mauszeiger über diese Schaltfläche, wird ein Vorschau-Popover mit dem verkleinerten Inhalt der gleichen Seite angezeigt.
Fehlerbehebung
Falls Sie die Vorschau des konfigurierten Links nicht sehen können, beachten Sie bitte, dass auf den Ziel-Webservern möglicherweise eine Konfiguration vorhanden ist, die die Einbettung in externe Seiten verhindert. Dies wird durch folgende oder ähnliche Fehler in der Browserkonsole angezeigt:
Load denied by X-Frame-Options: “SAMEORIGIN” from “site”, site does not permit cross-origin framing from “site”.
Firefox prevented this page from loading in this context because the page has an X-Frame-Options policy that disallows it.
Die Blockierung erfolgt normalerweise über den X-Frame-Options-Antwort-Header, der so gesetzt werden kann, dass die Vorschau auf Browser-Ebene verhindert wird. Wenn Sie die Kontrolle über die Konfiguration des Ziel-Web-Servers haben, können Sie diese Einschränkung möglicherweise lockern, indem Sie den OTRS-Domain-Namen in die Liste der erlaubten Ursprünge aufnehmen, oder die Einschränkung ganz aufheben.
Weitere Informationen finden Sie auf der Seite X-Frame-Options im Mozilla Developer Network.
Alternativ kann die neuere Direktive frame-ancestors des Content Security Policy-Headers verwendet werden, um das Einbetten des Ziel-Servers zu blockieren. Dies wird durch folgenden oder ähnlichen Fehler in der Browserkonsole angezeigt:
Refused to display 'https://example.com/...' in a frame because an ancestor violates the following Content Security Policy directive: "frame-ancestors 'self'".
Weitere Informationen finden Sie auf der Seite CSP: frame-ancestors im Mozilla Developer Network.