OTRS provides an inline editing feature to easily modify any of the ticket attributes right in a list table or a property card. This allows for fast contextual edits, which can amplify an already instituted workflow for tickets and make it easier for agent users to do their daily work.
Inline Editing in Business Object Lists
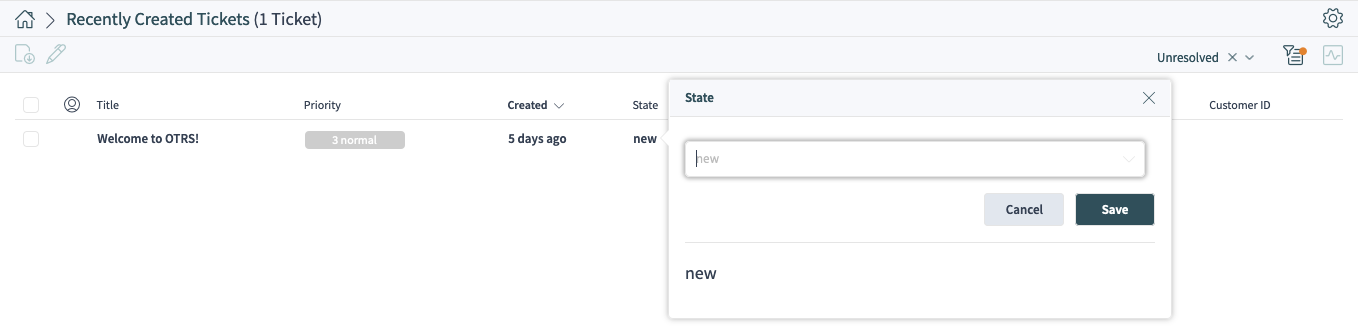
For an example, we will demonstrate how to turn on inline editing for the State ticket attribute in the Recently Created Tickets list screen.
-
Go to the System Configuration screen.
-
Search for the setting
AgentFrontend::TicketList::Created###DefaultConfig. -
Edit the setting and change the
IsInlineEditableflag to1under theStatecolumn.State: IsVisible: 2 IsInlineEditable: 1
-
Search for the setting
AgentFrontend::Ticket::InlineEditing::Property###Stateand verify the required permission level and lock state on the ticket, in order for the editing to be allowed for the user. By default, this attribute will requirestatepermission type and ticket in a locked state. -
Deploy the modified system configuration.
From now on, the State ticket attribute will be editable in a popover which is displayed by hovering the value in the same table column on the Recently Created Tickets list screen. By using the provided drop-down field, the ticket state can be changed after clicking on the Save button.

Warning
Please note that inline editing is only applicable for ticket lists in the organizer items or static screens, and not widgets. Ticket lists in widgets have very limited space, and the column popovers are disabled for them all together.
Note
For granular permission to the inline editing of ticket attributes, you can also employ Access Control Lists (ACL). Each ticket attribute can be targeted by the AgentFrontend::Ticket::InlineEditing::Property::* endpoint namespace.
For our example from above, this can be done by the targeting the AgentFrontend::Ticket::InlineEditing::Property::State context.
Inline Editing in Property Cards
For an example, we will demonstrate how to turn on inline editing for a ticket dynamic field property card in the Properties widget on the ticket detail view.
The following example uses a dynamic field named Test1. Please make sure that you replace it with the actual name of your dynamic field.
-
Go to the System Configuration screen.
-
Search for the setting
AgentFrontend::TicketDetailView::WidgetType###Properties. -
Edit the setting and add a property definition under the
Propertieskey for the dynamic field in question:Properties: - Name: DynamicField_Test1 IsVisible: 2 IsInlineEditable: 1
Note the
IsInlineEditableflag which is set to1in order to activate inline editing feature for this property card. -
Search for the setting
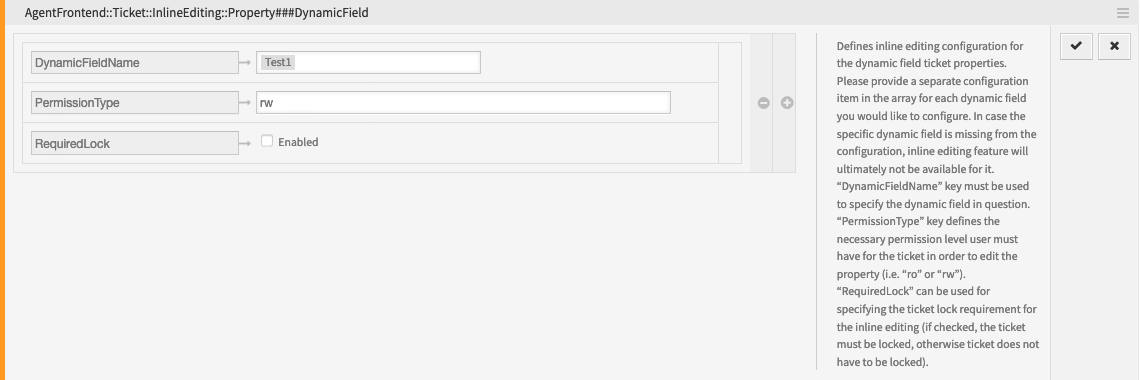
AgentFrontend::Ticket::InlineEditing::Property###DynamicField. -
Edit the setting and add a configuration for the dynamic field by clicking on the plus button. Choose the name of the dynamic field under the
DynamicFieldNamekey. Verify the required permission level and lock state on the ticket, in order for the editing to be allowed for the user. By default, this attribute will requirerwpermission type and ticket in an unlocked state.
-
Deploy the modified system configuration.
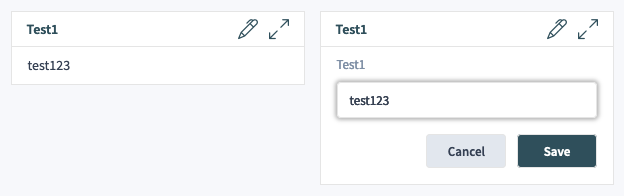
From now on, the configured dynamic field property card will be editable in the Properties widget of the ticket detail view. An editing icon in the upper right corner of the property card will switch the card in the editing mode. The dynamic field value can then be changed after clicking on the Save button.

Warning
Please note that property cards are shown only for defined dynamic field values. If a ticket does not have a dynamic field value set, the property card will not be shown, and, in turn, it will not be possible to edit it inline. Similarly, in case you remove an existing dynamic field value, property card will disappear.
Note
For granular permission to the inline editing of ticket dynamic field values, you can also employ Access Control Lists (ACL). Each dynamic field can be targeted by the AgentFrontend::Ticket::InlineEditing::Property::DynamicField_* endpoint namespace.
For our example from above, this can be done by the targeting the AgentFrontend::Ticket::InlineEditing::Property::DynamicField_Test1 context.