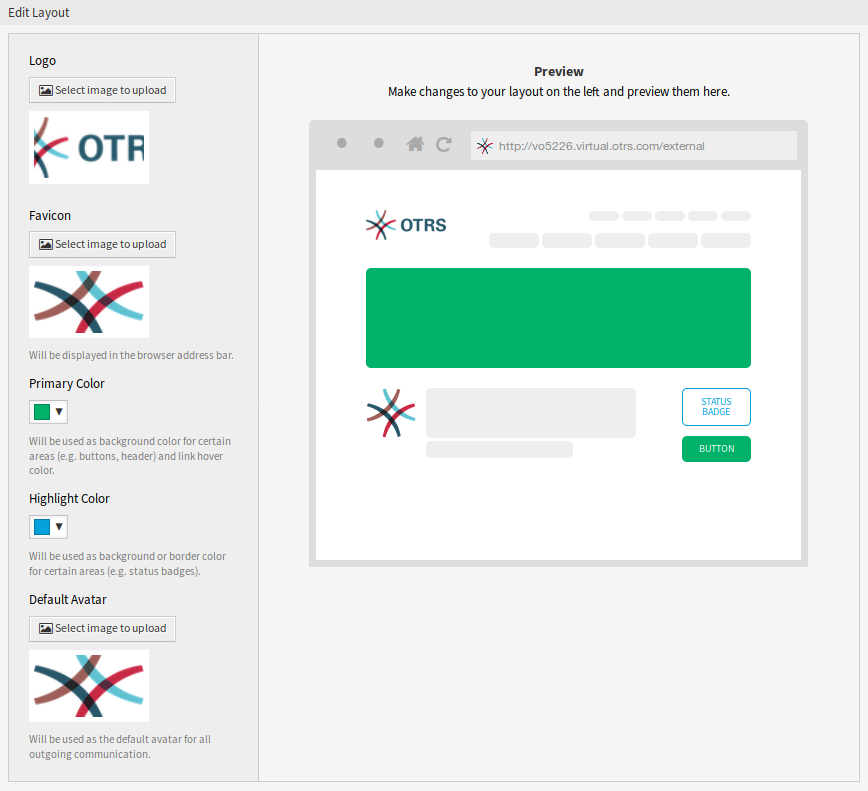
Use this screen to edit the layout displayed in external interface. The layout management screen is available in the Layout module of the External Interface group.

A fresh OTRS installation already contains a default layout. In this screen all parameters can be changed.
Warning
Make sure to save your changes when you finish. The new configuration will be immediately deployed.
- Logo
-
The logo is a small image that is displayed in the top left corner of the external pages.
To change the logo, click on the Select image to upload button, and select a new logo image. Recommended file format is PNG.
- Favicon
-
The favorite icon is an icon that is displayed in the URL bar of the web browser.
To change the favorite icon, click on the Select image to upload button, and select a new icon. This is usually a 16×16 pixel image in PNG or ICO format.
- Primary Color
-
Primary color is the most important color of the external pages (see the preview screen).
To change the primary color, just select a new color from the color palette. You can chose from the pre-selected colors or define other colors by choosing it from the color selector or typing the hexadecimal value. The new color will be displayed in the preview widget immediately.
- Highlight Color
-
Highlight color is the second color of the external pages using for status badges, links, etc.
To change the highlight color, just select a new color from the color palette. You can chose from the pre-selected colors or define other colors by choosing it from the color selector or typing the hexadecimal value. The new color will be displayed in the preview widget immediately.
- Default Avatar
-
Will be used as the default avatar for all outgoing communication.
To change the avatar, click on the Select image to upload button, and select a new avatar image.
- Custom CSS
-
Use this text area to add custom CSS to be applied in the external interface.